vite-plugin-ssr + SolidJS
Ну вот наконец-то я переписал и выложил свой блог с NextJS на что-то побыстрее. Итак напомню началось все с того, что на совсем компиляцию сайтика из 8 постов (6 mdx + 2 md) NextJS тратил невообразимое время, ну и раз уж мне javascript-backend неинтересен (SSR) то я искал альтернативы с более быстрой компиляцией и возможностью использовать MDX, потому что компоненты в markdown вставлять это довольно круто. Так вот смотрел чуть Astro, e11ty, solid start, sveltekit. Svelte Kit даже пробовал, но там были такие проблемы с MDsveX, которые решить мне не удалось и я забил на svelte, к тому же туда никак не залезали декораторы в typescript блоки.
Ладно, вобщем подробнее вроде в телеге закидывал. Вобщем решил попробовать после SvelteKit-а vite-plugin-ssr и не прогадал! Очень отзывчивый автор, отличный фреймворк для сбора своего фрейморка из своих хотелок, есть конечно пара не гибких моментов с роутером, но автор обещал что в v1 все будет возможно.
По solidjs толком мало что могу сказать, переход с React-а был простым в целом,
реактивность работает, на какие-то особые косяки не натыкался все просто работало. Тяжело запускался mdx, т.к.
jsx рантайм отличается от реакта и найти что-то рабочее и понять как подпихнуть было. Вобщем поделку на которой
проверял миграцию выложил и автор vite-plugin-ssr даже ее добавил в примеры (●'◡'●). Всякие генерации
картинок opengraph в билдтайме с hot reload и прочие плюшки
подсмотреть можно тут..
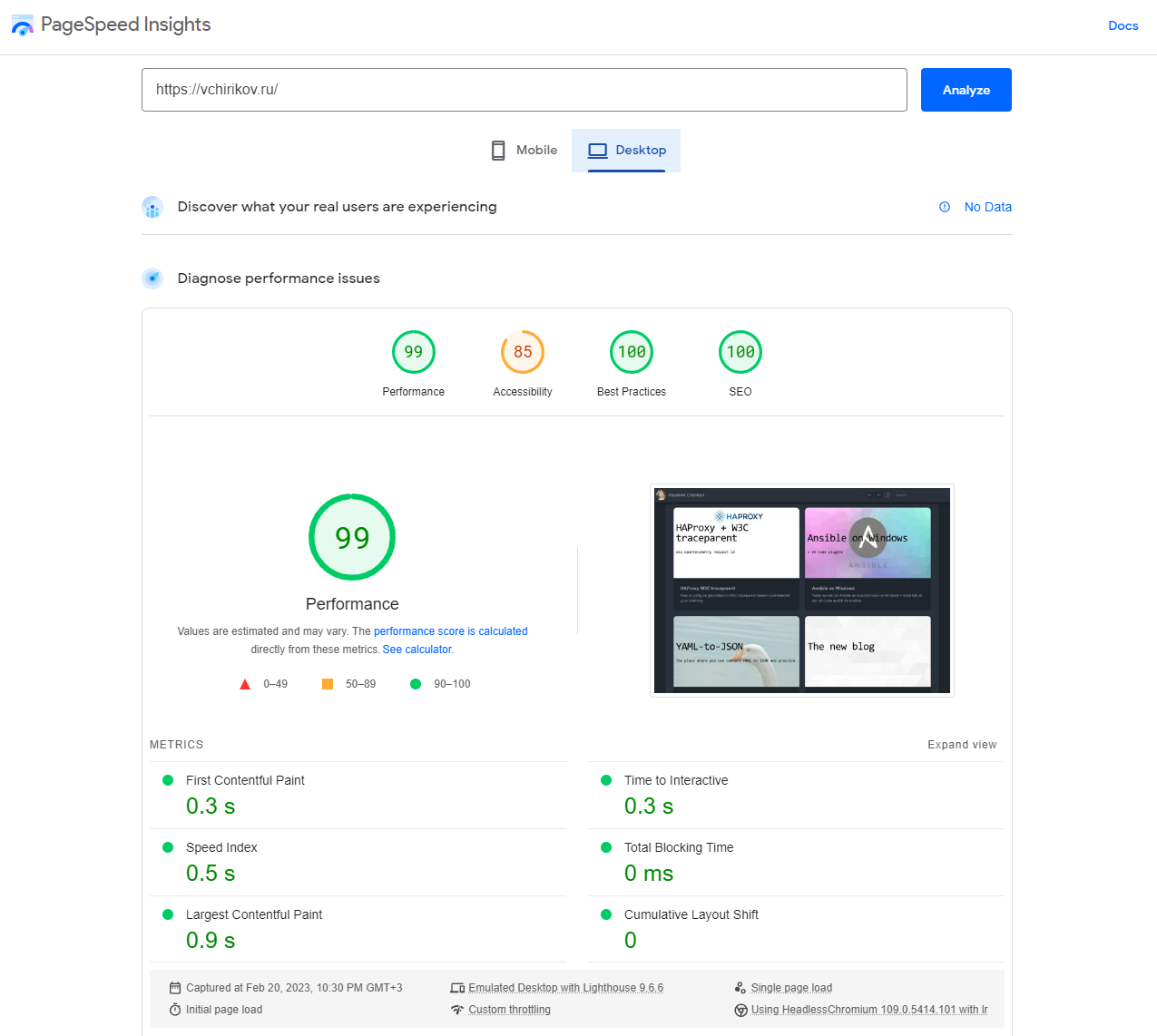
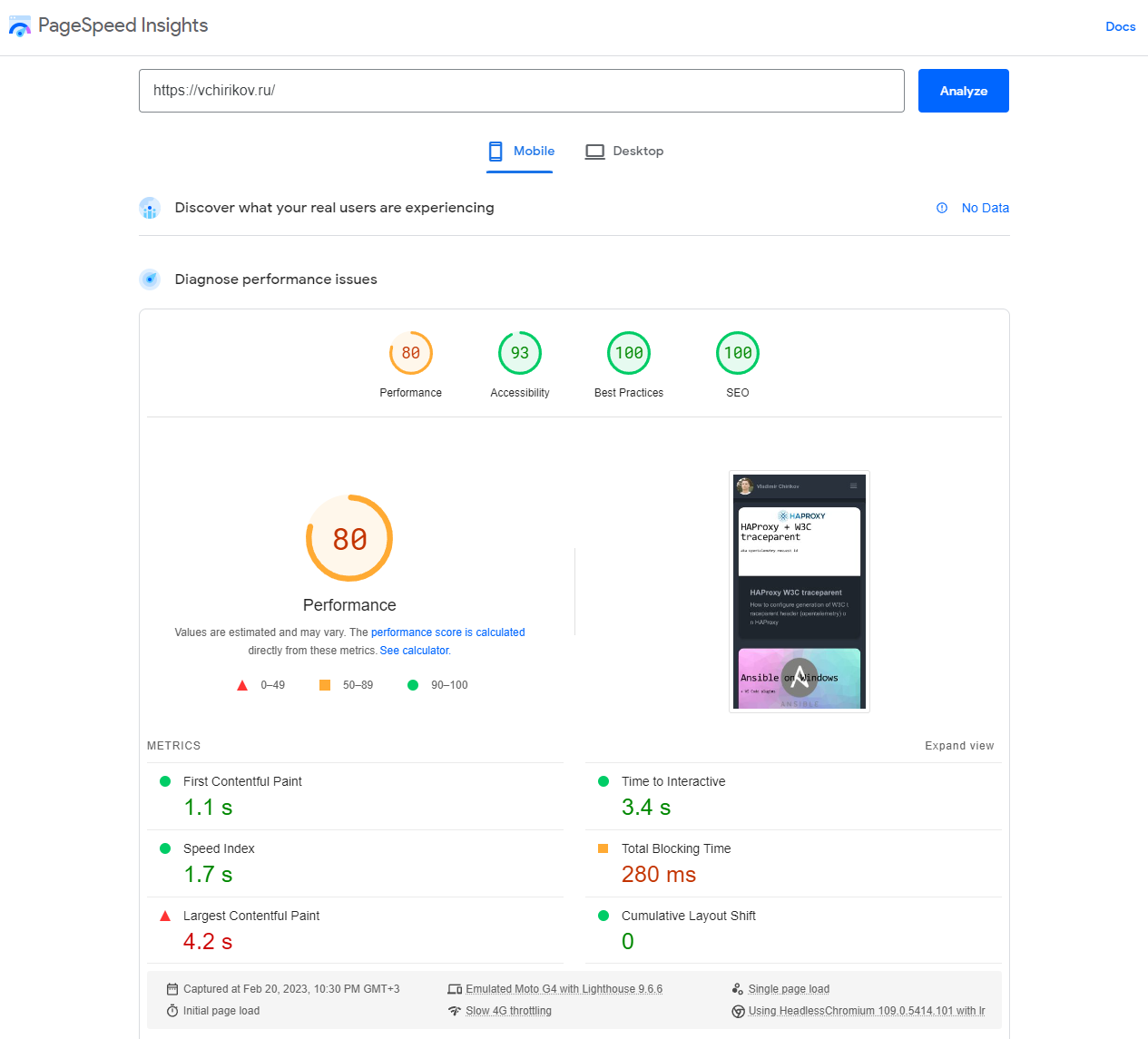
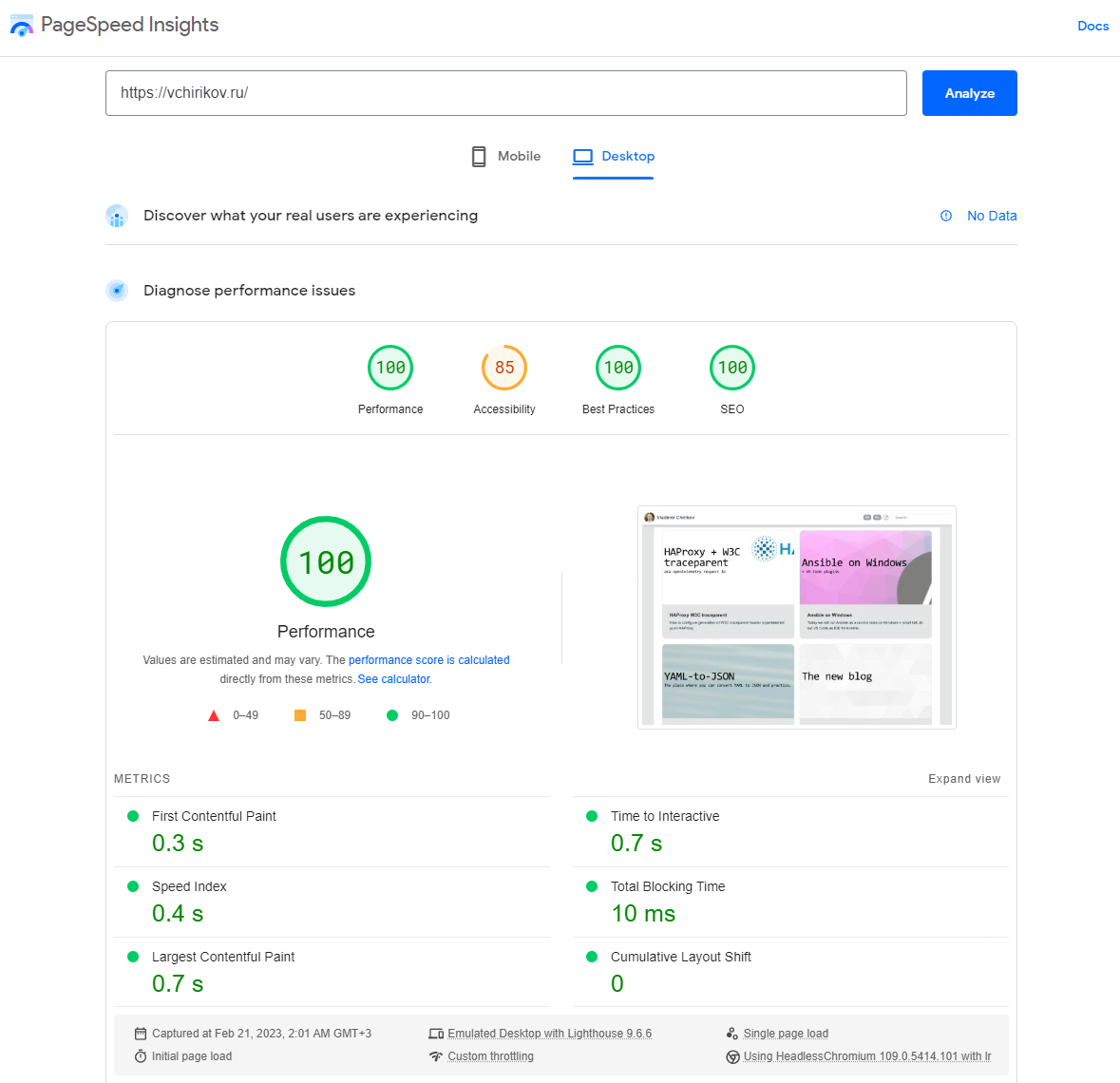
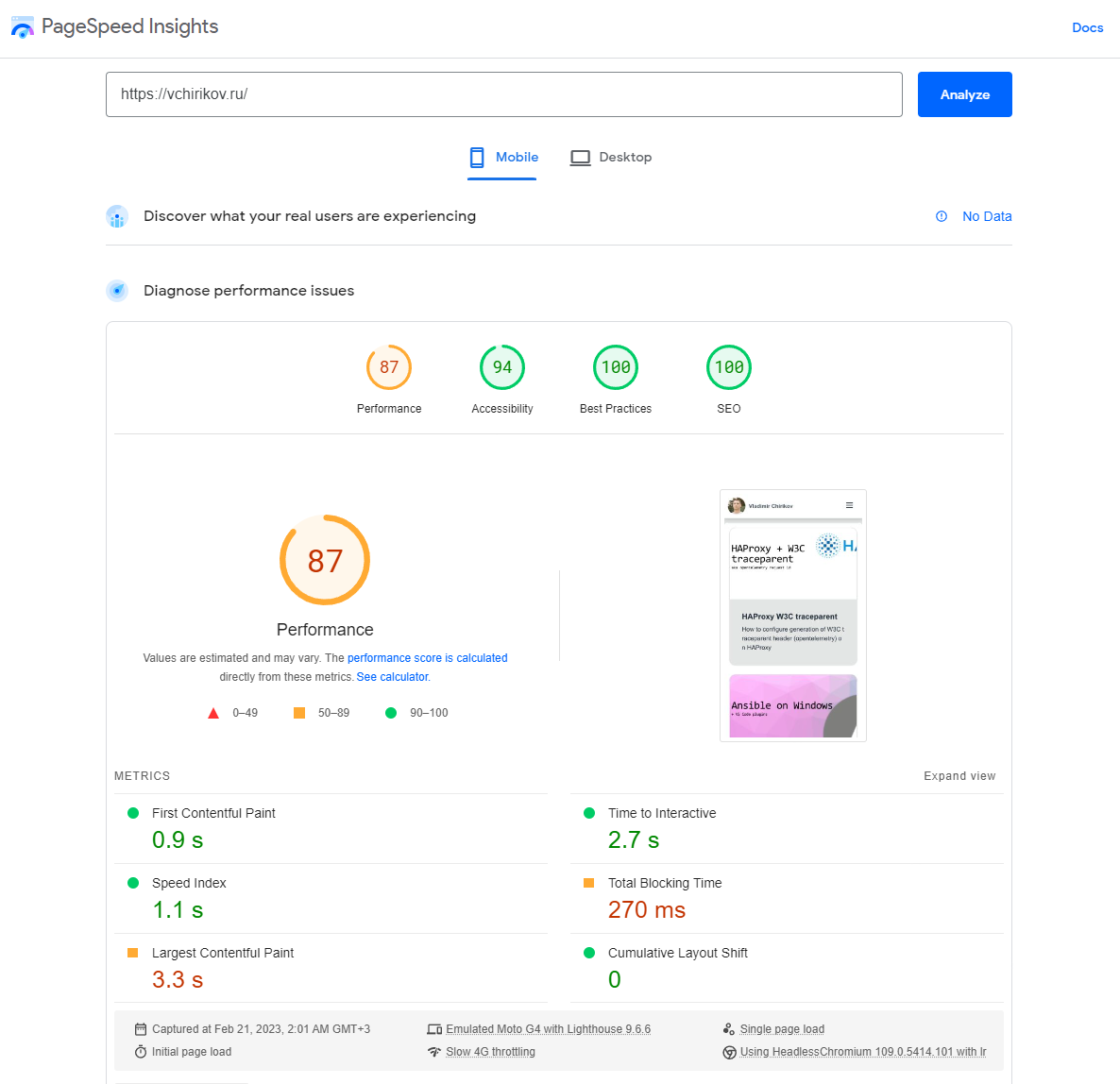
А мы перейдем к замерам худших результатов из нескольких прогонов:
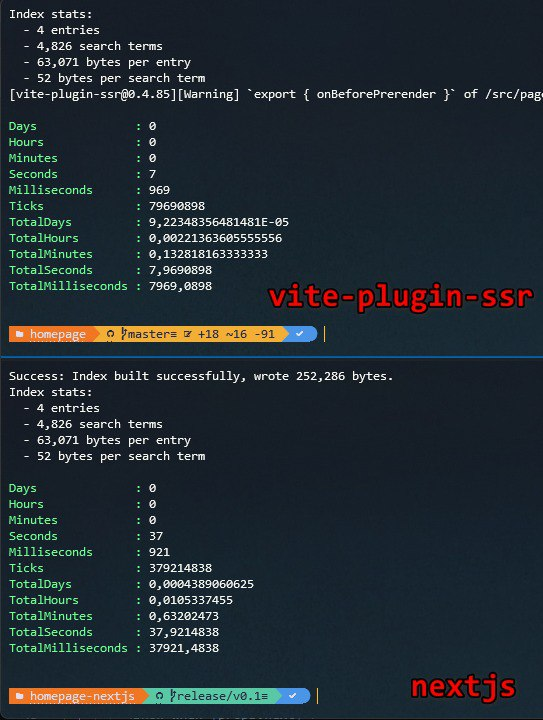
Время билда